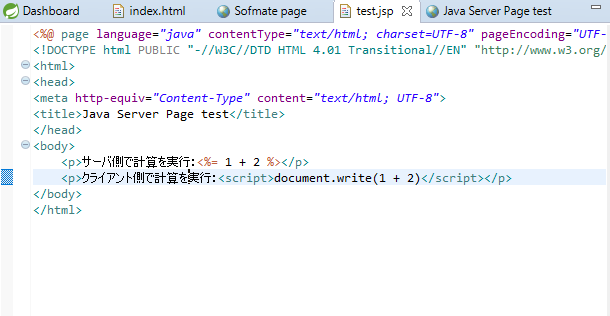
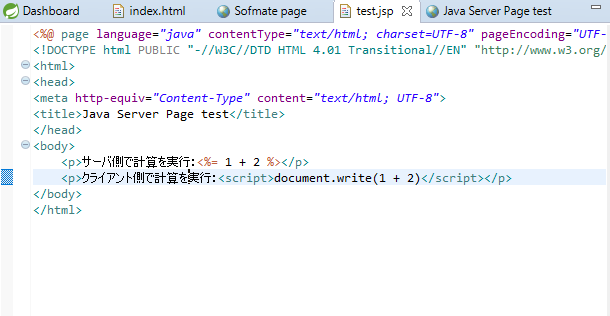
同様にコンテンツを動的に生成/変更する方法にクライアント側(ブラウザ上で実行される、主にJavaScriptが使用される)のスクリプトがある。
設計する際、サーバ側の処理と、クライアント側の処理を区別して考える必要がある。

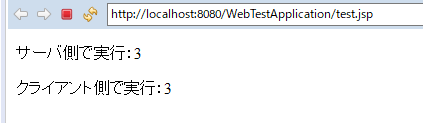
ブラウザの「ソースコードを表示」で、サーバから取得したJSPの内容を確認する。サーバ側ですでに計算された結果が埋め込まれている。



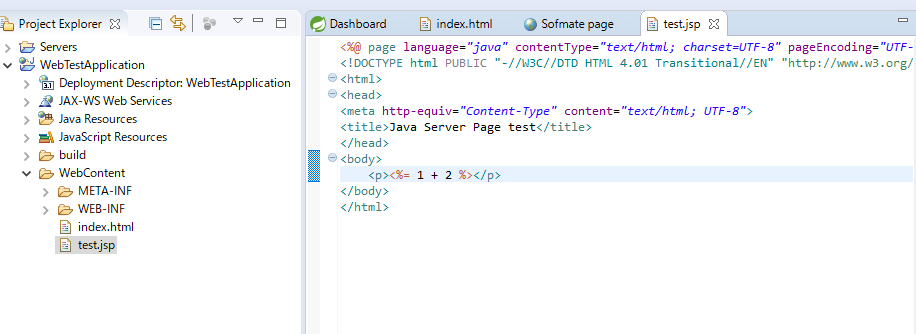
上記JSPの例はサーバ側で生成される「動的コンテンツ」の例である。
同様にコンテンツを動的に生成/変更する方法にクライアント側(ブラウザ上で実行される、主にJavaScriptが使用される)のスクリプトがある。
設計する際、サーバ側の処理と、クライアント側の処理を区別して考える必要がある。

ブラウザの「ソースコードを表示」で、サーバから取得したJSPの内容を確認する。サーバ側ですでに計算された結果が埋め込まれている。