




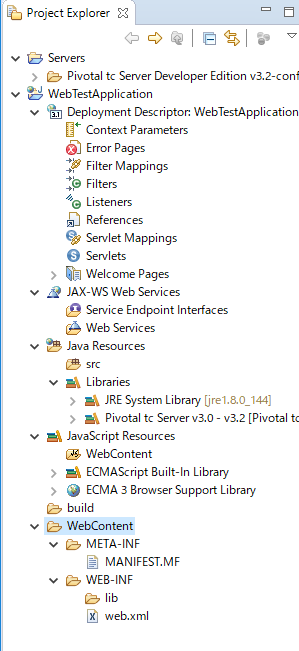
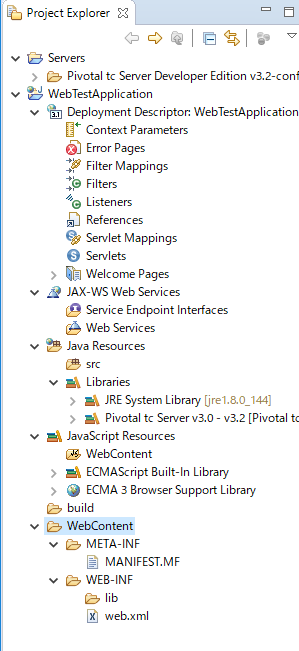
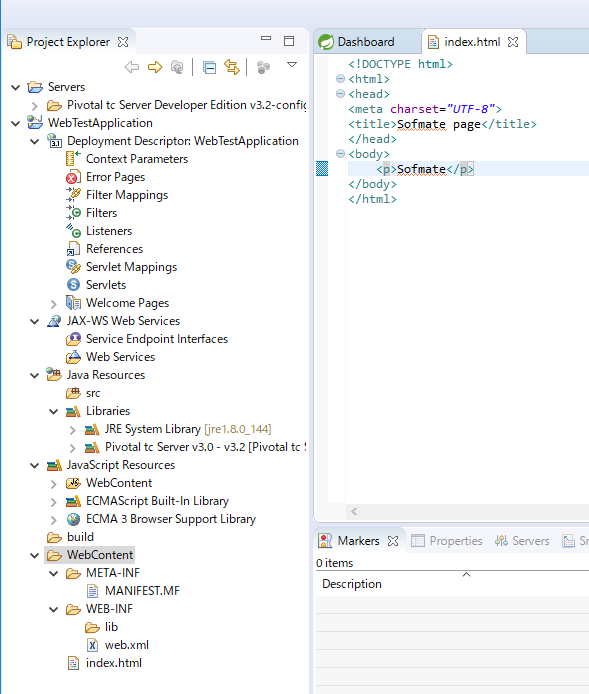
プロジェクト作成が完了し、多数の自動生成されたディレクトリ/ファイルが表示される。

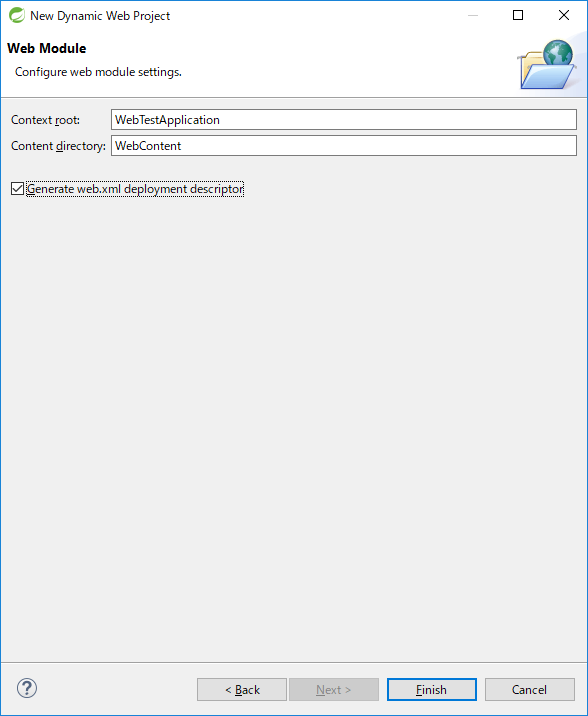
WebContentディレクトリ内に配置したファイルが、Webサーバのコンテンツとして公開される。
(WEB-INF、META-INFディレクトリは特別で、WebContentディレクトリ内にあっても公開されず、クライアントからは直接アクセスできない。)
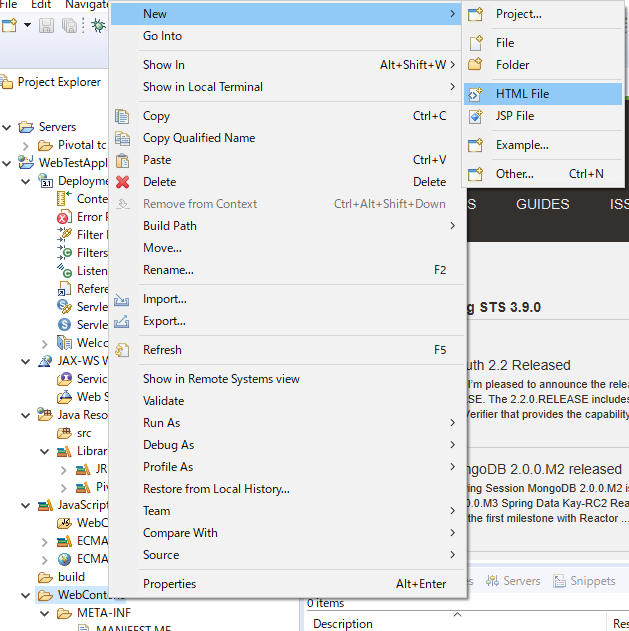
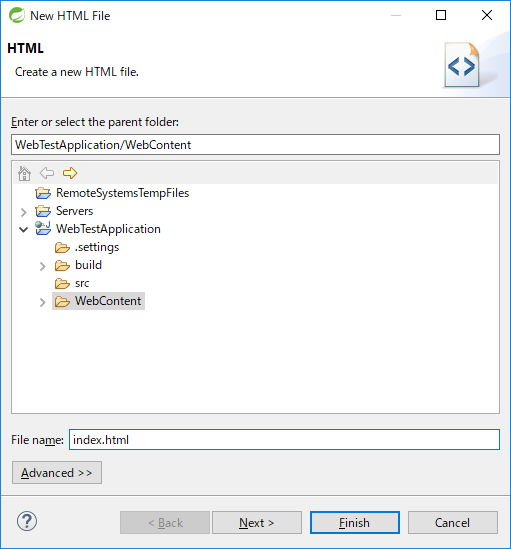
WebContent内にファイルをHTMLファイルを作成する。

「index.html」という名前のファイルを作成する。

htmlファイル(html5を推奨)の内容を記述する。HTMLとしての最小構成は以下のようになる

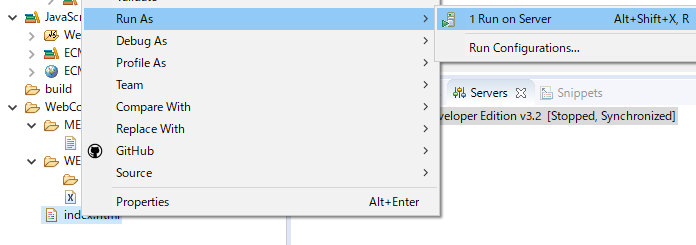
作成したhtmlファイルを、サーバ上で実行(サーバ上でファイルを公開、クライアントでそれを取得して表示)する。

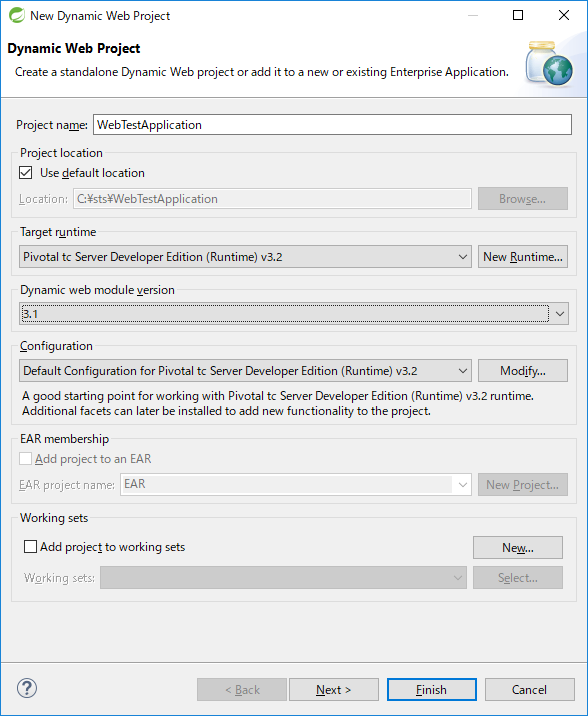
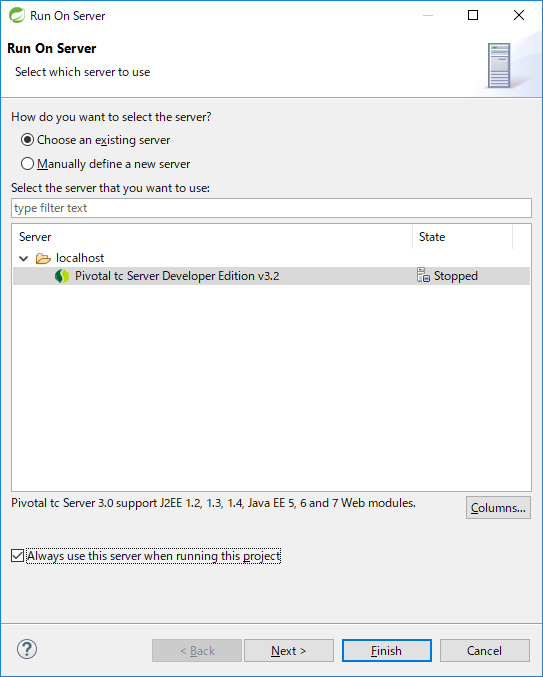
STS同梱のWEBサーバtcを選択する

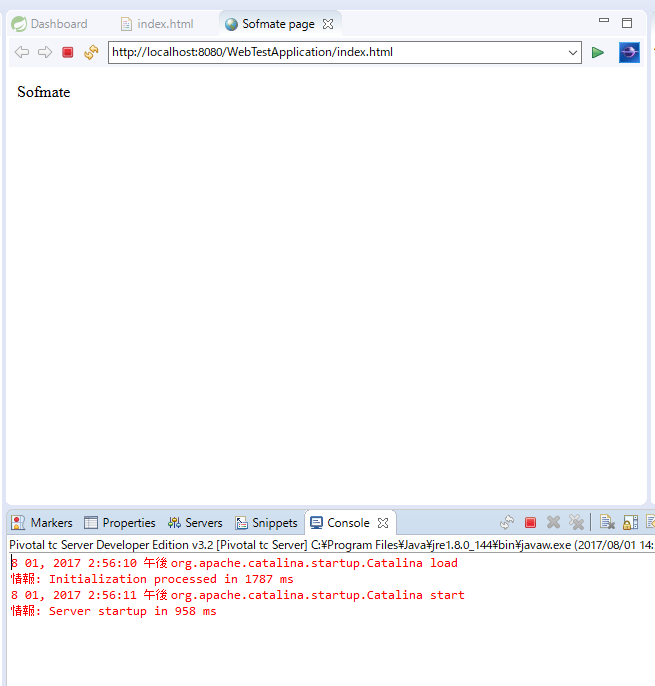
STS内蔵のブラウザ(webクライアント)でサーバにアクセスして、htmlファイルが自動的に表示される。
外部ブラウザ(IEやChrome等)を開き、このURL(http://...)を入力することでも表示が確認できる。
ブラウザが直接ディスク上のファイルを読みだしているのではなく、サーバを経由して取得したファイルを表示していることに注意。

同一のPC内でクライアントとサーバが実行されているため、ループバックアドレス(localhost、自分自身を指すアドレス)でアクセスしている。
ループバックアドレスではなくIPアドレスを指定すれば、同一ネットワーク上の他のPCのブラウザからもアクセスが可能である。
(うまく表示されない場合、ファイアウォールの設定を確認し、ポート8080のアクセスが可能になっていることを確認する。)
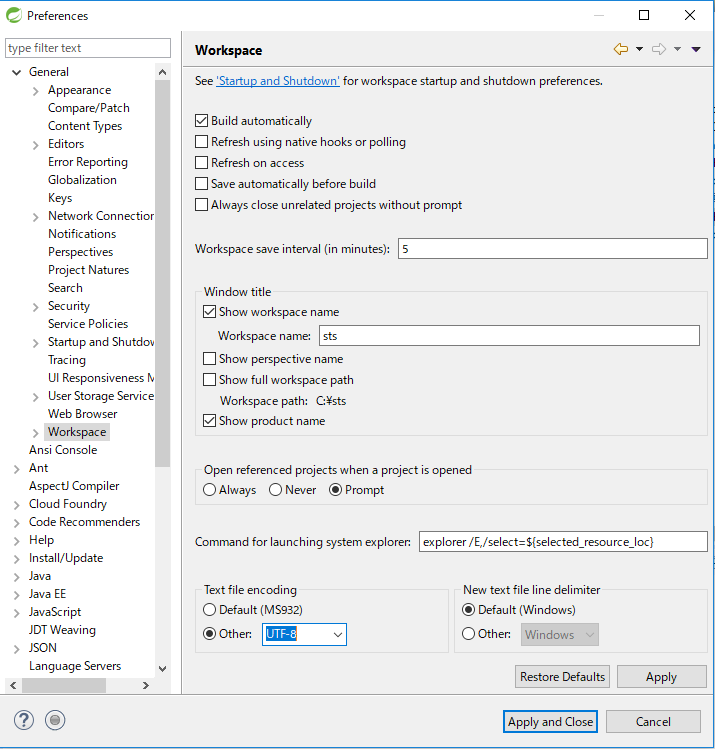
文字エンコーディングはUTF-8を使用する。ウインドウ→設定メニュー内の、一般→ワークスペースで、標準で使用するファイルの文字エンコーディングを設定する。
(ブラウザが正しいエンコーディングを識別できなかった場合、正しく表示されず、いわゆる「文字化け」状態になる)

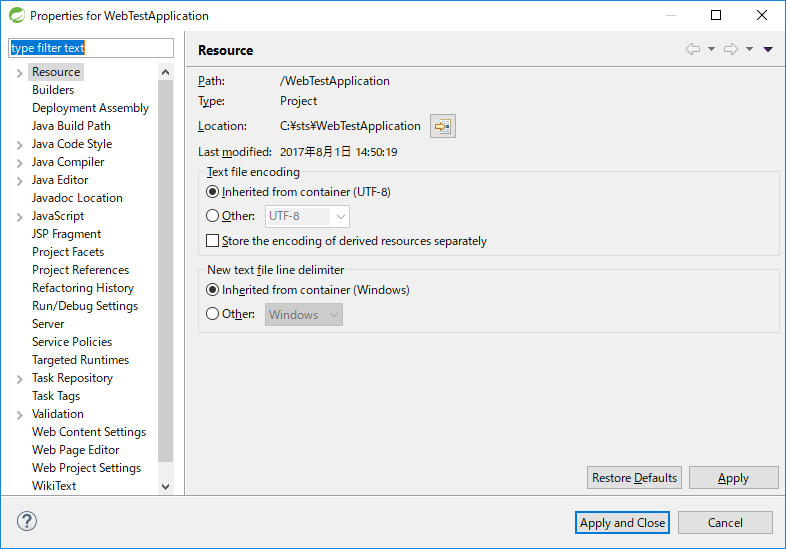
プロジェクトの設定で、現在のプロジェクトの文字コードがUTF8になっているか確認する。